-
[미세먼지 TIL] 퍼센트값으로 된 line height의 적용iOS/UIKit 2022. 1. 18. 22:12

Font 명세 처음으로 디자이너분들이 작업하신 UI 명세(?)를 Figma로 받아봤다.
그런데 line height에 퍼센트로 표시되어있었다.
그렇지만 Swift에서는 lineHeight의 자료형이 CGFloat이기 때문에 명세에 있는 line height을 어떻게 적용해야 할지 모르겠다.

검색을 통해서는 해결하지 못했고, Figma를 살펴보던 중 값을 계산해보면서 적용방법을 알아낼 수 있었다.
lineHeight(px) = fontSize(px) * lineHeight(percent)
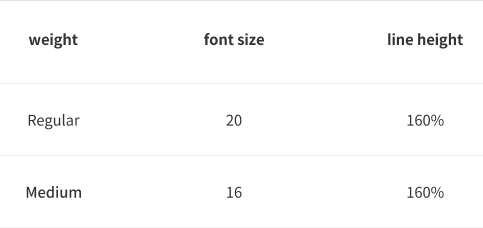
즉, 위의 첫번째 예시처럼 font의
fontsize = 20px이고lineHeight(px) = 160%라면lineHeight(px) = 32px로 계산할 수 있다.'iOS > UIKit' 카테고리의 다른 글
[UIKit] UITableViewCell 재사용에 대한 실험 (0) 2022.08.23 [UITextField] 일정 포멧에 맞춰서 / 마스크 입혀주기 (0) 2022.01.22 UIButton.Configuration으로 리펙토링 아이디어 (0) 2022.01.14 [UIKit] TableViewCell 내부의 button이 작동하지 않을 때 (0) 2022.01.13 [UIKit] ScrollView 안에 TableView 넣기 (1) 2022.01.05